
How to make a course WCAG compliant
Do you need to make your elearning course accessible and not sure where to start? Here are some guidelines that will help you get you started.
The official website http://www.w3.org/TR/WCAG20 is very thorough and needs to act as your final benchmark. The website http://webaim.org/standards/wcag checklist is a fantastic resource that contains a checklist for implementing the WCAG principles and techniques for categories A, AA and AAA. This tool can be used as a simple guide to ensure you cover all components.
Some tips for what you need to do in Articulate Storyline to get a start on your WCAG compliant course:
1) Add Alternative Tags to all images and buttons or content that cannot be read with a screen reader. To do this:
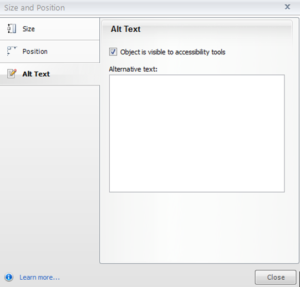
a) right click your image and select Image Size and Position
b) select Alternative Text
c) Describe your image/content

2) Make any shapes or background that is not relevant to the content hidden from the screen reader. Do this the same way you would add an Alt tab, but uncheck the box that says “Object is visible to accessibility tools”
3) Include a transcript in the notes section, or in a closed captioning box (more on this later) for any audio track or media file included in the slide. To do this, click on the notes section at the bottom of your slide and paste in any relevant text.
4) When including any links, make sure the colour contrast is 3:1. This website has a helpful contrast checking tool http://webaim.org/resources/contrastchecker
To do this:
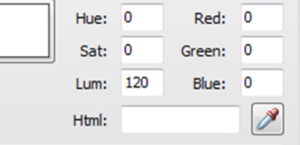
a) click on the image and select format
b) Select shape fill
c) Go to more fill colours and choose the eyedropper
d) Then click on your colour to determine the html number
e) Put this into the contrast checker website along with the other colour you are checking.

5) Text and images must have a contrast ratio of 4:5:1. Again, use http://webaim.org/resources/contrastchecker
6) Each paragraph of text has specific guidelines:
a) Must not be over 80 characters in length
b) Have adequate spacing between lines
c) Must not be fully justified
7) Keyboard must be used for all navigation control. Check this works by tabbing through the articulate course once it is published. If the learner will be using JAWS, you can find a list of JAWS keyboard shortcuts at: http://www.freedomscientific.com/doccenter/archives/training/JAWSKeystrokes.htm
These are a few tips that should get you started. For a comprehensive overview, see http://www.w3.org/TR/WCAG20

Recent Comments